
Access thousands of icons in Svelte and SvelteKit | 2024 Edition
Here's a github repo with the final code.
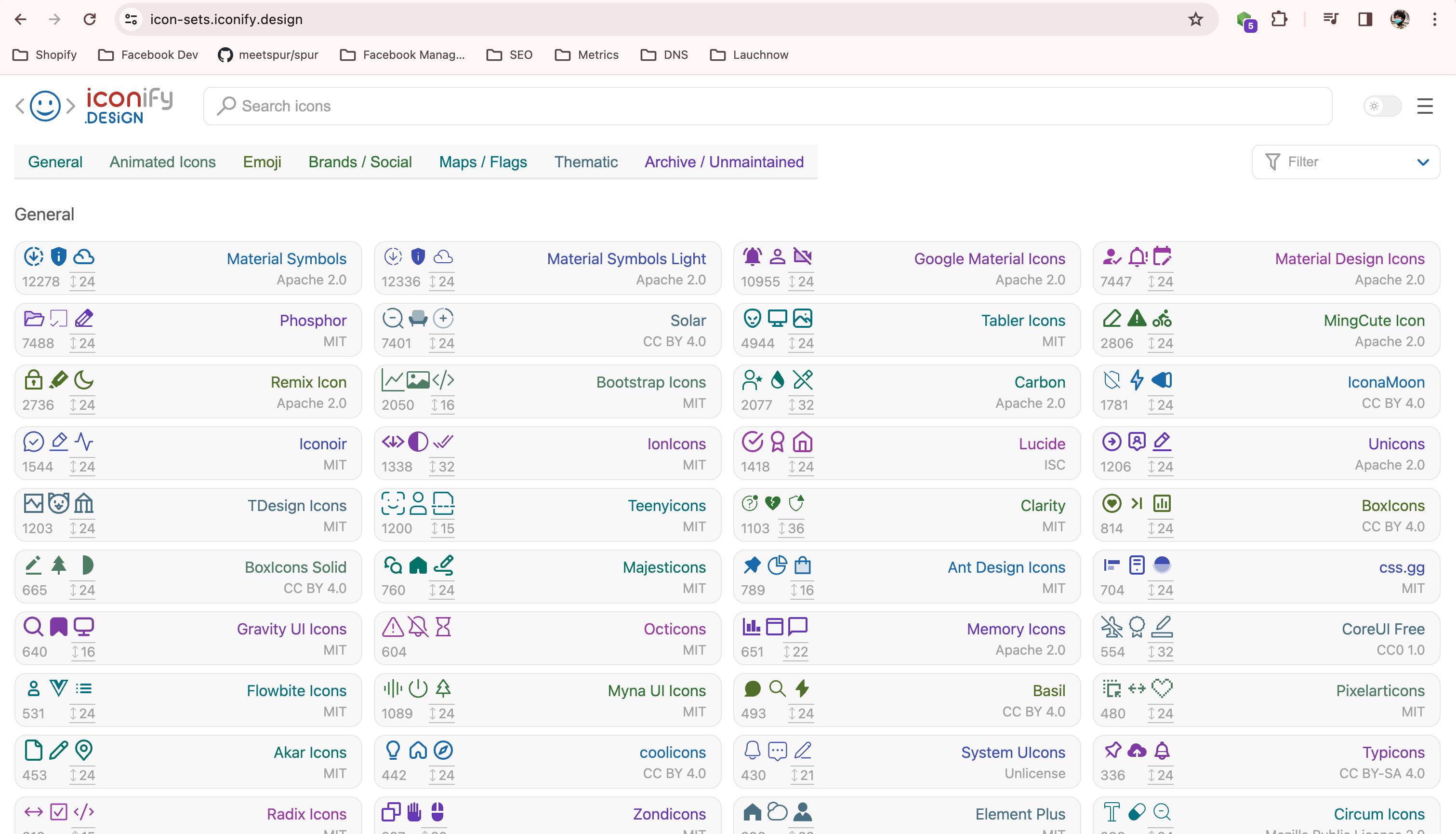
unplugin-icons allows you access thousands of icons on-demand Source
Whether its your app / landing page / blog or anything else, a comprehensive icon library is a must. After switching from iconify to flowbite icons to heroicons, I finally found the best icon library for svelte and sveltekit.
If you go ahead and straight away use the iconify library, you will have to import all the icons that you want to use. This will bloat your bundle size and increase the load time of your app. This is where unplugin-icons comes in.
unplugin-icons allows you to import only the icons that you need. This will reduce your bundle size and improve the load time of your app.
Iconify has a huge collection of icons. You can find almost all the icons that you will ever need. You can find the list of all the icon sets here.
If you use iconify, icons are dynamically rendered. This isnt optimal as it will cause layout shifts. unplugin-icons allows you to statically render the icons by installing them as dependencies, which is optimal for contentful page loads.
When you try a bunch of different icons, unplugin-icons will install all of them as dependencies. This will bloat your node_modules folder. So make sure to clean it up once in a while.
First we bootstrap a new SvelteKit project using the official template.
npm i -D unplugin-icons
The unplugin-icons plugin should be configured in the vite.config.js configuration file:
To boost your workflow, it's also possible to let unplugin-icons handle that installation by enabling the autoInstall option.
It will install the icon set when you import them. The right package manager will be auto-detected (npm, yarn or pnpm).
If you are using typescript, you will need to add the following lines to your tsconfig.json file.
Go to iconify and search for the icon you want to use. I am going to use the airplane icon.
Just look at the URL of whatever icon you want to use. The last part of the URL is the same path that you will use to import the icon.
That's it. Now, you can use 1000+ icons in your SvelteKit project! 🎉
You can find the source code for this blog post here.
Thanks a ton to iconify for making such a diverse set of icons available at one place. Also, thanks to svelte rust's blog which introduced me to unplugin-icons.
In this blog post, we saw how to use unplugin-icons to access thousands of icons in Svelte and SvelteKit. We also saw how to statically render the icons to improve the performance of our app.
With the wide variety of icons available, you can now make your app / landing page / blog look even more beautiful!
Hope you found this blog post helpful. If you have any questions, feel free to reach out to me on Twitter or LinkedIn.
