
Automated Swagger UI and NestJs OpenAPI Docs Creation (SWC Compatible) with GitHub Repository
Github repo you can use as a template with everything setup: GitHub Repo
SWC Version of the same: SWC Version Github Repo
The world's most widely used API description standard Source
The OpenAPI Specification, as detailed on OpenAPI Initiative's official website, is a globally recognized standard for describing HTTP APIs. It serves as a universal language that clarifies API operations, enabling seamless interactions and integration. The specification empowers developers to comprehend API functionalities, generate client code, design tests, and apply consistent design standards. This fosters a common understanding among developers and engineers, contributing to flexible staffing and tool vendor selection. Additionally, OpenAPI's abstraction of API descriptions accelerates the adoption of new API behaviors without necessitating complete rewrites, thereby enhancing API lifecycle management and innovation.
Here is how an OpenAPI specification of launchnow looks like:
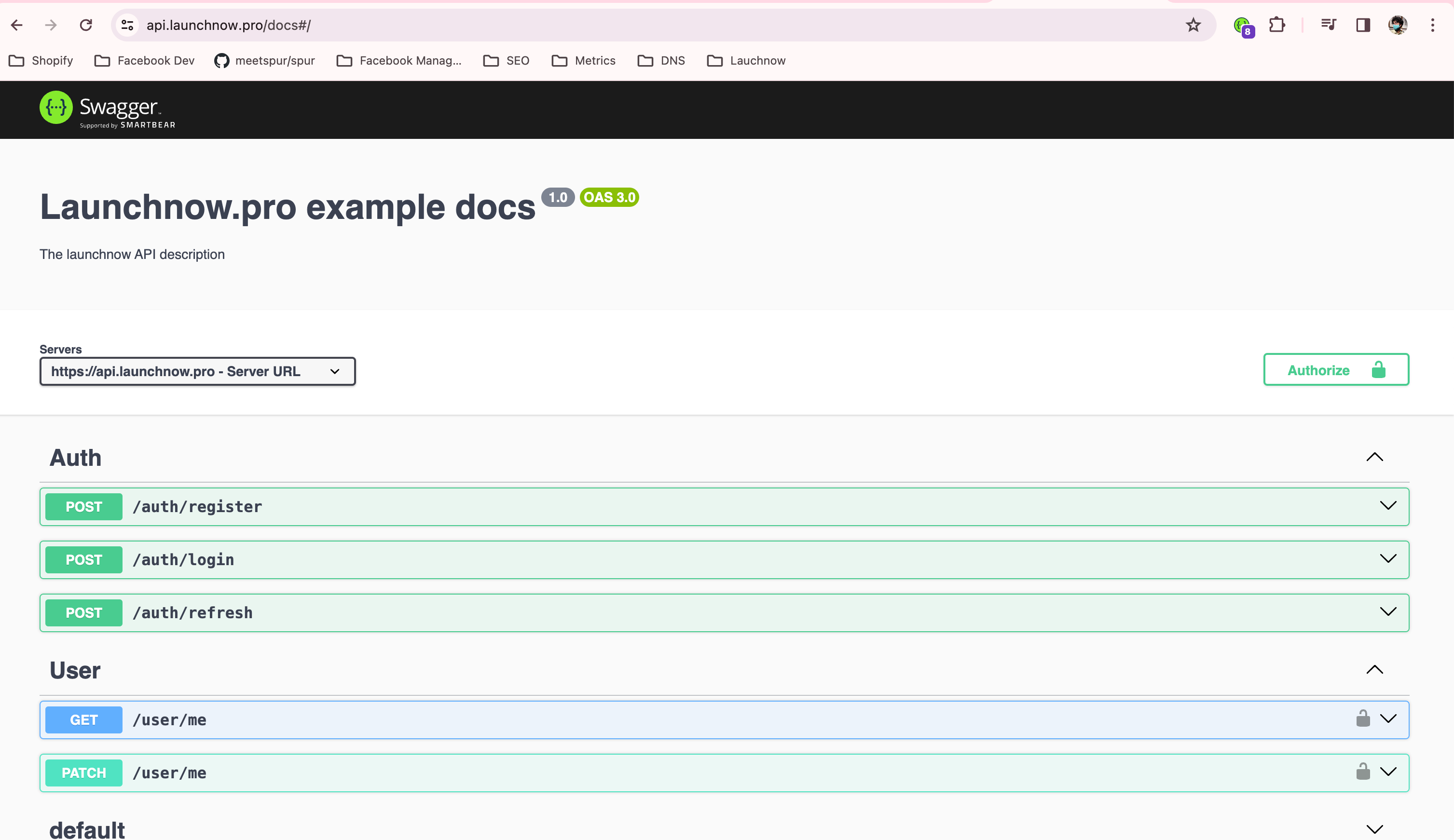
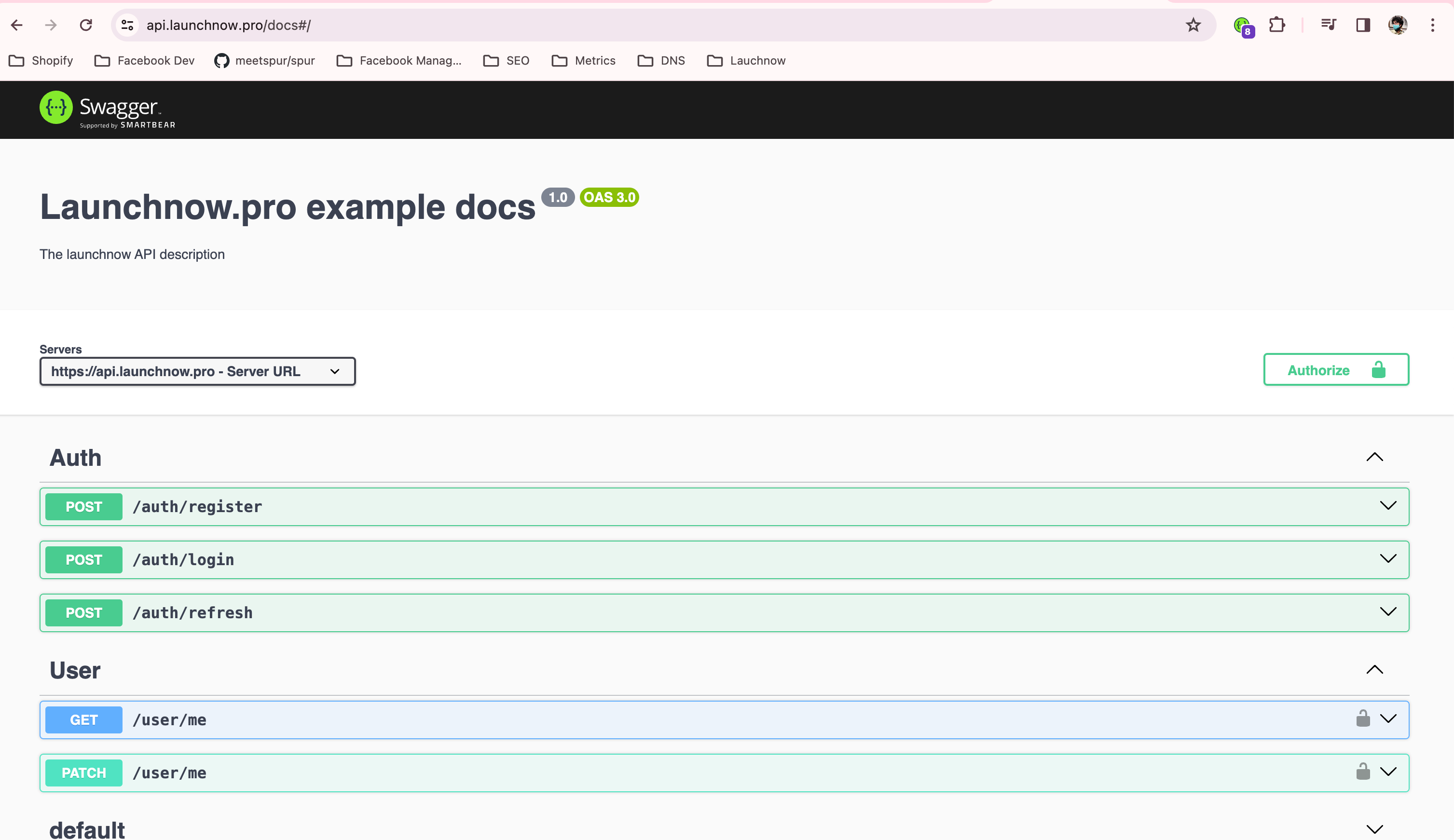
Swagger UI, as detailed on its official page, is a dynamic tool for visualizing and interacting with APIs described by the OpenAPI Specification. It enables users, including developers and end consumers, to understand and work with an API's resources without needing to delve into its implementation logic. This web-based interface is automatically generated from the OpenAPI Specification, offering a user-friendly, interactive documentation. This facilitates both backend implementation and client-side consumption. Its user-friendly features and compatibility across different browsers make it an integral tool for efficient API development and documentation.
Here is how Swagger UI looks like:

Chatgpt launched their GPT store on January 10th, 2024. One of the best ways to enhance the power of GPT's is to enable them to perform actions. Actions allow GPTs to integrate external data or interact with the real-world, such as connecting GPTs to databases, plugging them into your emails, or making them your shopping assistant, all through APIs.
To make Actions, you need to provide GPT a set of endpoints you can call along with their descriptions. This is where OpenAPI comes in. You can use OpenAPI to describe your endpoints and then use Swagger UI to visualize them. This makes it easy for GPTs to understand what your endpoints do and how to use them.
If you are building an API for your users, you can use OpenAPI to describe your endpoints and then use Swagger UI to visualize them. This makes it easy for your users to understand what your endpoints do and how to use them.
Since your docs are now machine-readable, even search engines like google can understand & index them. This means that your API will be more discoverable and you will get more traffic.
Now, let's see how to automatically generate OpenAPI docs with Swagger UI for the endpoints in your NestJs application.
First we bootstrap a new SvelteKit project using the official template.
Install the required nestjs/swagger dependency.
npm install --save @nestjs/swagger
The DocumentBuilder helps to structure a base document that conforms to the OpenAPI Specification. It provides several methods that allow setting such properties as title, description, version, etc. In order to create a full document (with all HTTP routes defined) we use the createDocument() method of the SwaggerModule class. This method takes two arguments, an application instance and a Swagger options object. Alternatively, we can provide a third argument, which should be of type SwaggerDocumentOptions. More on this in the Document options in the nestjs docs section.
The Swagger plugin will automatically:
- annotate all DTO properties with
@ApiPropertyunless@ApiHidePropertyis used - set the
requiredproperty depending on the question mark (e.g.name?: stringwill set required: false) - set the
typeorenumproperty depending on the type (supports arrays as well) - set the
defaultproperty based on the assigned default value - set several validation rules based on
class-validatordecorators (ifclassValidatorShimset to true) - add a response decorator to every endpoint with a proper status and
type(response model) - generate descriptions for properties and endpoints based on comments (if
introspectCommentsset totrue) - generate example values for properties based on comments (if
introspectCommentsset totrue)
Please, note that your filenames must have one of the following suffixes: ['.dto.ts', '.entity.ts'] (e.g., create-user.dto.ts) in order to be analysed by the plugin.
If you are using SWC, you will need to enable type checking first. Also if you havent setup SWC yet, you can follow this guide.
When initially setting up OpenAPI with SWC, i forgot this step and spent HOURSSSS trying to figure out why the docs were not being generated. So, make sure you import the generated metadata in the swagger module.
That's it! Now, you can run your application and navigate to http://localhost:3000/docs to see the Swagger UI.
Thanks a ton to the official NestJs docs for this amazing guide. All credits to them. I just wanted to create a short guide for everything at one place. I've extracted most important bits from the following pages:
In this blog post, we saw how to automatically generate OpenAPI docs with Swagger UI for the endpoints in your NestJs application. We used the official Swagger plugin for NestJs to achieve this. We also saw how to use the plugin with SWC. I hope you found this blog post useful. If you have any questions, please feel free to reach out to me on Twitter
